
JSX ורכיבים ראשונים
מבוא ל־React: יצירת רכיבים פונקציונליים עם JSX, שימוש ב־props, רינדור דינאמי של תוכן.
לימוד שלב אחר שלב עם ניווט צד ופרקים נפרדים.

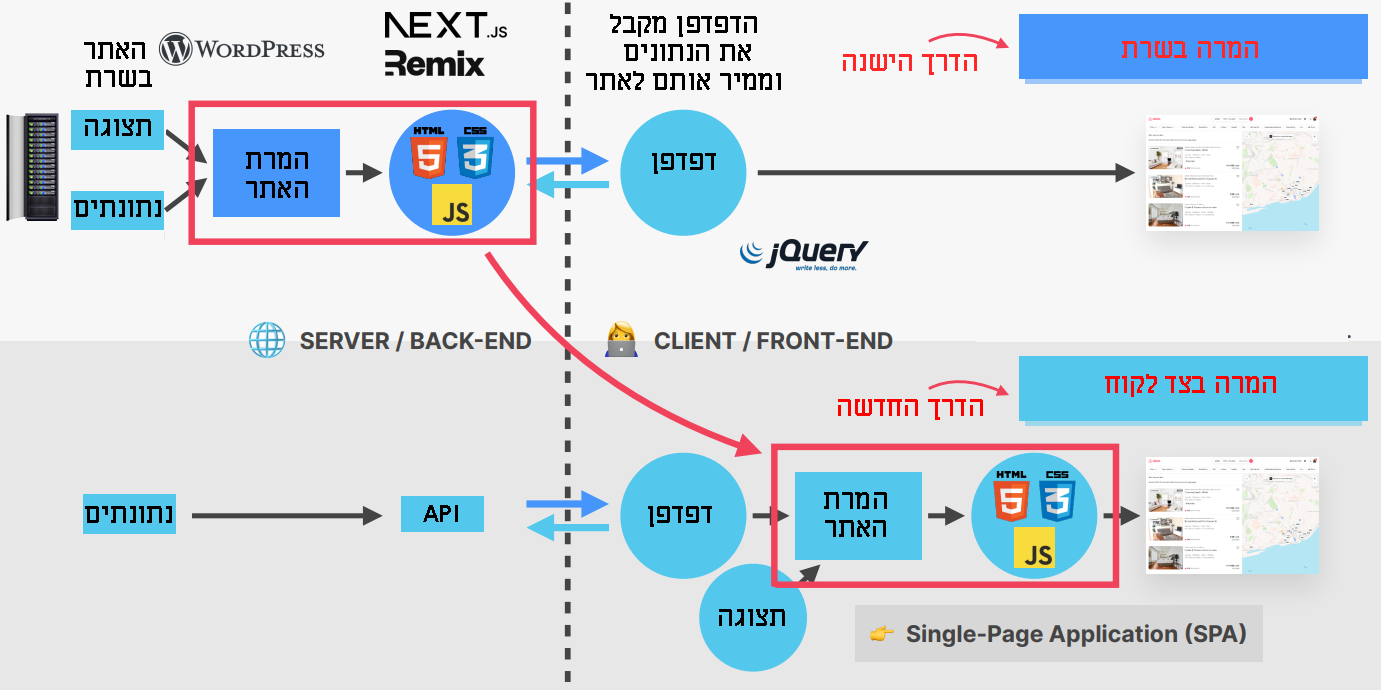
React נולדה כי היה קשה לפתח ממשקי משתמש מודרניים עם השיטות הישנות. לפני React, פיתוח ה־frontend התבסס על קבצי JS, HTML, ו־CSS נפרדים, והדפדפן היה טוען דפים/משאבים מחדש בכל שינוי.
כאשר המשתמש רצה לבצע שינוי באתר, הבקשה נשלחה לשרת והוא החזיר קבצים מעודכנים. זה הוביל לרענונים תכופים, קוד מורכב ומניפולציות DOM יקרות.
הבעיה הוחרפה בגלל ריבוי דפדפנים והבדלי מימושים—קוד JS שהיה עובד מצוין בדפדפן אחד לא תמיד עבד היטב באחר. במקביל, אתרים כמו Facebook או Airbnb דרשו עדכונים בזמן אמת וחוויית משתמש חלקה.
jQuery הקלה על מניפולציות DOM חוצות־דפדפנים, אבל עם הזמן קבצי ה־JS התנפחו, והקוד הפך ל־Spaghetti Code. במקום לוגיקה נקייה, נשארנו עם עדכונים נקודתיים והחלפת חלקים ב־DOM ידנית.
מכאן נולדה התפיסה של SPA (Single Page Application): טעינה חד־פעמית של האפליקציה, וכל שאר העדכונים קורים בצד־לקוח. ספריות מוקדמות כמו Backbone.js סללו דרך, אבל React (2011 בפייסבוק, פתוחה לציבור מ־2013) הביאה מודל דקלרטיבי, רכיבים לשימוש חוזר ו־Virtual DOM יעיל—וזה שינה את המשחק.

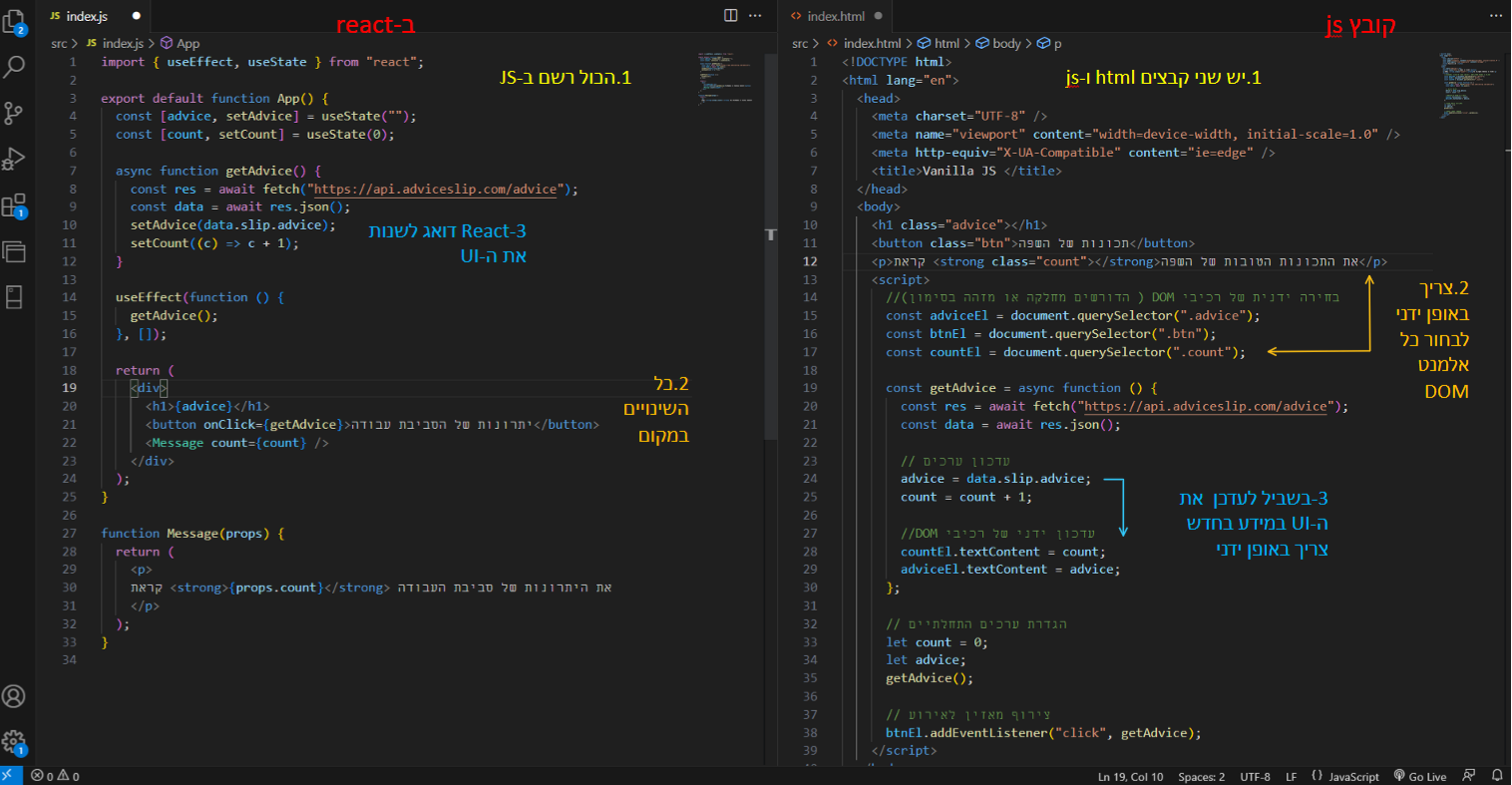
useState, useEffect,useMemo, useCallback, useRef ועוד. אפשר לבנות Hooks מותאמים (Custom Hooks) כדי לשתף לוגיקה בין רכיבים. יש “כללי Hooks”—קוראים להם רק בראש הפונקציה ובעדיפות לא בתוך תנאים.react-router או Next.js; ניהול־מצב: Redux, Zustand, Jotai, Context; טעינת נתונים: TanStack Query, SWR; ספריות UI: MUI, Chakra, shadcn/ui ועוד; בדיקות: React Testing Library, Jest. הקהילה הגדולה מספקת תבניות, דוגמאות ופתרונות לכל צורך כמעט.Vanilla JS: אימפרטיבי ונגיעה ישירה ב־DOM. React: דקלרטיבי—מתארים UI כפונקציה של state ו־React מסנכרנת.

JSX הוא תחביר מיוחד שמשלב בין JavaScript ל־HTML. הוא מאפשר לנו לכתוב קוד שנראה כמו HTML אבל מתנהג כמו JavaScript. כך אפשר לתאר את ה־UI בצורה קריאה וברורה, במקום לנהל מניפולציות על ה־DOM ידנית.
נלמד איך JSX עובד, איך הוא מומר לקוד JavaScript רגיל מאחורי הקלעים, ונראה דוגמאות בסיסיות לשימוש בו בתוך רכיבים.
אתר ב־React מתחיל מפירוק לרכיבים: Header, Navbar, Hero, Cards, Footer. באמצעות JSX אנחנו כותבים את מבנה ה־UI בצורה קריאה, מעבירים props בין רכיבים, וממחזרים רכיבים חוזרים.
(כשתעלה את האתר בהמשך — נכניס כאן הדגמה חיה/תמונה של האתר ונפרק אותו לרכיבים.)
JSX הוא תחביר שמאפשר לכתוב קוד שנראה כמו HTML בתוך JavaScript. כך אנחנו מתארים את ה־UI בצורה דקלרטיבית ונקייה, וריאקט כבר דואגת לסנכרן את המסך עם ה־state.
מתחת תראה שתי דוגמאות קצרות: שילוב ביטויים בתוך JSX, ורינדור רשימה דינמית בעזרת map.
אפשר לשלב חישובים, תנאים קצרים ו־className דינמי:
function Welcome({ user }) {
const isAdmin = user.role === "admin";
return (
<header className={isAdmin ? "p-3 bg-green-100" : "p-3 bg-blue-100"}>
<h1>שלום, {user.name}!</h1>
<p>2 + 2 = {2 + 2}</p>
<small>{isAdmin ? "יש לך הרשאות ניהול" : "משתמש רגיל"}</small>
</header>
);
}
// שימוש:
// <Welcome user={{ name: "נועה", role: "admin" }} />2 + 2 = 4
יש לך הרשאות ניהולנבנה מערך נתונים ונרנדר אותו ל־JSX. חשוב לתת key ייחודי לכל פריט.
const courses = [
{ id: 1, title: "מבוא ל-React" },
{ id: 2, title: "JSX ורכיבים" },
{ id: 3, title: "Hooks בסיסיים" },
];
function CoursesList() {
return (
<ul>
{courses.map((c) => (
<li key={c.id}>{c.title}</li>
))}
</ul>
);
}
// שימוש:
// <CoursesList />אחרי ההיכרות עם JSX נבנה אתרים קטנים: כותרת, תפריט, כפתורים, ותוכן בסיסי. נתנסה בהעברת נתונים בין רכיבים באמצעות props, ונבין איך מחלקים אתר לרכיבים קטנים לשימוש חוזר.
המטרה: ללמוד איך מפרקים אתר לחלקים ברורים ובונים ממשק פשוט ומובן.
Hooks הם הלב של React המודרנית. הם מאפשרים לנהל state, מחזור חיים של רכיבים (lifecycle), שימוש ב־context ועוד — וכל זה בתוך רכיבי פונקציה פשוטים.
נלמד את ה־Hooks הבסיסיים: useState, useEffect,useRef, ונבין את הכללים החשובים: קריאה רק ברכיבים/פונקציות, לא בתוך תנאים/לולאות, ושמות שמתחילים ב־use.
use (כמו useState, useEffect).if,for או while – הם חייבים להופיע תמיד באותו סדר.set לא מעדכנת state באופן מיידי, אלא מתזמנת עדכון לרינדור הבא.Hooks הם פונקציות שמתחילות ב־use ומאפשרות לנהל state, מחזור חיים (lifecycle), גישה ל־ ref, ו־context — בתוך רכיבי פונקציה. הם מחליפים צורך במחלקות ומפשטים שיתוף לוגיקה (דרך Custom Hooks).
🎓 כאן תמצאו את כל הדוגמאות והפרויקטים בכל הקטגוריות – מכל התחומים והנושאים שבלימוד React.

מבוא ל־React: יצירת רכיבים פונקציונליים עם JSX, שימוש ב־props, רינדור דינאמי של תוכן.

שימוש ב־useState, ניהול אירועים (onClick, onChange) ויצירת אינטראקציה עם המשתמש.

שימוש ב־react-router-dom לניווט בין עמודים: Routes, Link, useParams, useNavigate.

יצירת טפסים עם בקרה מלאה, ולידציה בסיסית ושימוש ב־controlled components.

שימוש ב־fetch או axios לצריכת מידע חיצוני והצגת נתונים ברכיבים.

שיתוף נתונים בין רכיבים שונים בעזרת React Context ו־useContext.

פרויקט בסיסי המדגים איך ליצור ולהציג מונה בעזרת useState.

פרויקט שמריץ טיימר או קריאת API כשמעלים את הרכיב, עם ניקוי נכון.

שימוש ב־useRef להפניית פוקוס לשדה קלט או מדידת גובה רכיב.

הדגמה של ניהול מצבים מורכבים – הוספה/הסרה של פריטים בעגלה.

חישוב סך סכום רק כאשר אחד מהערכים משתנה – אופטימיזציה.

העברת פונקציות כ־props מבלי לגרום לרינדור מיותר של רכיבים.

הדגמה מתי להשתמש ב־useLayoutEffect ולא ב־useEffect.

יצירת מזהים ייחודיים לטפסים דינמיים בצורה נגישה ונכונה.
אחרי שנכיר את ה-Hooks ונראה דוגמאות ב-PortfolioMain, ניישם אותם בבניית אתרים מורכבים: ניתוב בין עמודים, טפסים עם ולידציה, טעינת נתונים, שיתוף לוגיקה עם Custom Hooks ועוד.
נתרגל כל Hook עם פרויקט קטן: useState עם מונה,useEffect לטעינת נתונים, useRefלניהול DOM, ו־useContext לניהול נתונים בין רכיבים.
המטרה: להבין איך כל Hook פותר בעיה אמיתית בבניית יישומים אינטראקטיביים.
אחרי ההבנה של Hooks נבנה אתרים שלמים: דפי פרופיל עם מידע דינמי, טפסים עם ולידציה, ורכיבים שמתקשרים ביניהם. נשלב Hooks מותאמים אישית (Custom Hooks) כדי לארוז לוגיקה שחוזרת על עצמה.
כאן כבר נתחיל להרגיש איך React חוסכת זמן ומסדרת את הקוד.
react-routerאו Next.js).useMemo, useCallback,memo, ופירוק קוד (Lazy Loading).